I love Jim’s take on the secret superpower of the open web: permisionless link sharing. It’s an idea almost as radical as the vote.
Tag Archives: web
DreamHost is making my life way more complicated
Argh – normally I like everything DreamHost does. They had a history of just making my life easier over time. Their plan was simple: unlimited email and storage for your website, a reasonable price.
But now, for the second time, they are taking away a feature that I use heavily! DreamHost is killing catch-all emails! This is terrible for me.
The short version: I own this domain and I get or send email from from anything@morelightmorelight – so honeybooboo@morelightmorelight gets to me and I could send you a mail from DarkCrushingVoid@morelight… This is fun, but where it is really useful is in dealing with all the damn signups online.
Everyone online wants you to sign in or sign up! The reason why isn’t always that they love you and want you to be a member, it is sometimes that they want to track you and sell your details to other businesses. Imagine that! Sometimes they are nice but they just don’t have great security and someone steals your email address from them. That’s how you get all that spam!
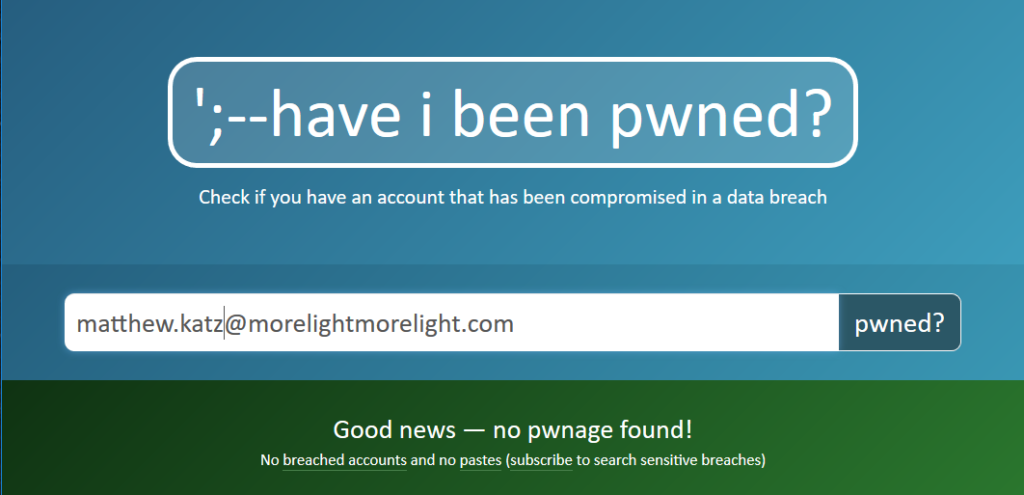
Stop for a minute and give Have I Been Pwned a check for your email address. Yeah.
The emails I use for talking to people I love and care about don’t show up here. For example:

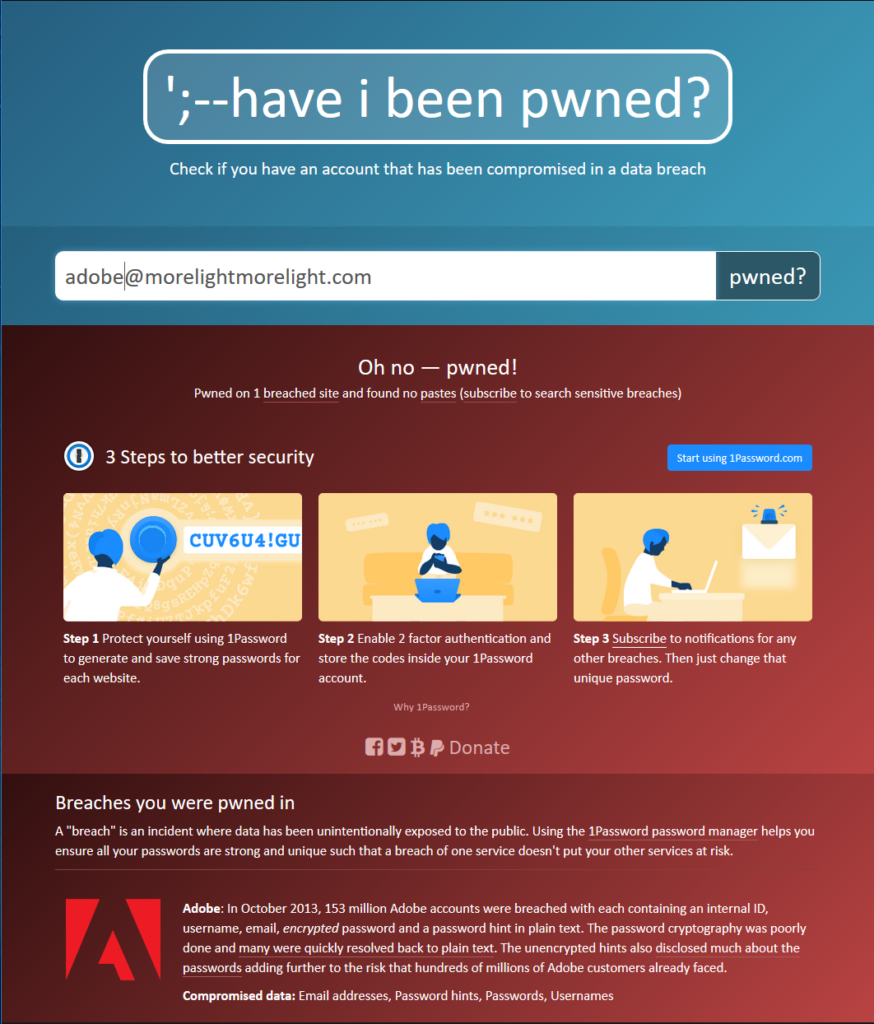
But when I am forced to register with a service, I just make up an email address with their name in it and I make up a password just for them. When they get breached by hackers, they hackers can’t use that email or password on other services to get into more stuff. For example:

The password with adobe and the the email address are disposable to me.

And all is good! I have unique emails per place to log in, I have unique passwords per place to log in, and I have a way to respond to data breaches. But now, DreamHost is turning off this feature for me.
They will delete my email account in October if it isn’t converted over to a different email account. I have to figure out a way to create email accounts for all the logins I’ve had over the years or go change them on every site. It is going to be an incredible pain in the ass. So now, I have to start figuring out how to respond.
My likely plan:
- learn how to download all of my emails and get a way to analyze them.
- Figure out all the unique email addresses I get email at and mark them as keepers and personal. This will take coding.
- Create a main personal account
- Upload all my history back to this account and figure out how to sync that back with Thunderbird
- Create all the other personal accounts and forwards from all the other personal accounts to the main personal account. This will take coding.
- Create business accounts and forwards for each of them. This will take coding.
- Create a general new throwaway scheme for login emails
- Investigate whether it’s time to move to hosting that gives me more control or adapt to this and concentrate on other things in my life.
That last one is also important. When I was younger I did a lot of flexing in tech to do things myself so I could be super independent. This taught me TONS of things and is great! However, I can’t do everything, so I now make compromises so I can spend time on what matters most.
That’s the part that irks me. I am fine with adapting to the new business reality at DreamHost – but they don’t have a plan for me. I’m going to have to build my own tools and figure out my own way. I can do this, but I don’t want to! I’d rather spend this time building a website or helping people or being with my family.
From Jekyll to Hugo
Sometimes simpler is better.
After being away from Orbital for a bit, I started revving my engines a bit by trying a new project on the subway and hacknight. Project Munchausen is about doing some writing and exploring some ideas – so I tried to get myself away from doing too much programming on it. Since it is just writing, I wanted to avoid falling into the trap of using a big content management system like WordPress.
I started exploring with the first Static Site Generator I know of: Jekyll. Jekyll powers the Pages feature on GitHub. I got really far, but felt really constrained. It felt like Jekyll was trying to push me to turn my site into a blog, like the downhill path of Jekyll was to create a blog.
I didn’t want to create a blog – I want to make something that’s an exploration of a subject. It will change over time, so it should have an RSS feed generated, but I didn’t want to only have a timeline view of things.
I don’t know how I happened on Hugo but it seemed perfect. The templates are simple, Go is a pretty simple language to use, and the organization of the content is really easy to understand.
In Hugo, you have a directory named content. Under that directory, any other directories are Sections. Content goes in a section as a Markdown file. Templates can iterate over those sections and their contents. Easy peasy.
So far, I’ve gotten farther with Hugo in a few subway rides than I have with long sessions wrangling Jekyll. My goal is to put something up on the web in a month.
Big Blue Boo’s TimeWall
Charlie (AKA bigblueboo) just made a sweet time-twisting web toy. Give it a shot if you’ve got a webcam!
SVG icons in Orbital

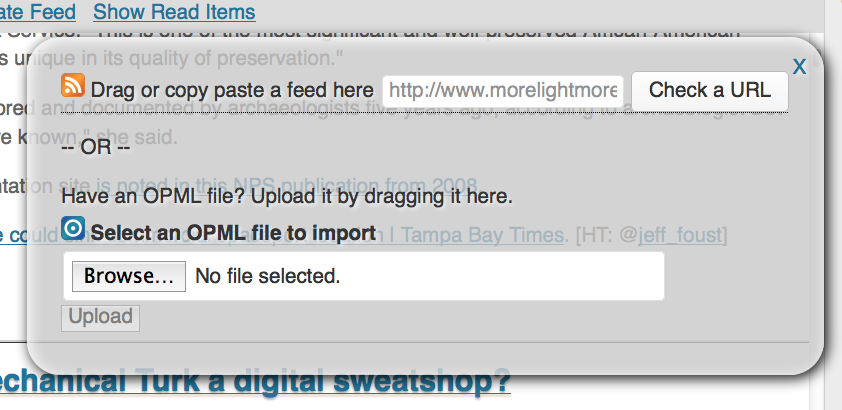
In Orbital Feed Reader I’m trying to make sure that I’m doing things in smart ways – I don’t have much time to work on it. One thing that people do when they create software is make icons – lots of them for different sizes. This has always seemed strange to me – most icons aren’t photos, so I don’t get the point. There’s a graphics format called SVG – Scalable Vector Graphics – that automatically resizes itself at any resolution. It’s smooth and very small – and all modern browsers support SVG.
So I’m trying to use SVG for any icons that aren’t available as unicode symbols.
Those two icons are free icons for Feeds and OPML and they are both SVG. This was such an easy choice that I don’t know why everyone doesn’t do it. The only thing that was a little off is that the OPML icon had a little bit more blank space than I wanted, so I edited it in the free, open source SVG editor Inkscape. Here’s the new version I made.

This work is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.
The folks over at liquidorb made this icon available under a CC-BY-SA license so I’m giving them credit and making my derivative work available under the same license.
Unicode Icons in Orbital
Font icons are kind of fashionable in web development these days. What’s awesome about them is that you get all the clever wonderful benefits of how good browsers are at rendering webfonts. In a way, a web font used for font icons is like a png sprite for SVGs – you get one server round trip and then a bunch of reusable images.
It’s a good idea if you need to show some custom icons. Me, I’m too cheap for that. For Orbital I’m trying to make sure that there is a very small footprint. Rather than using a custom web font I’m just getting creative with the unicode tables.
![]()
As far as I can tell, unicode has some pretty easy to understand symbols for add (+), refresh(⟳) and edit(✎). So I get decent, scalable icons for zero server round trips!
New Theme: Fluffy Clouds
When I’m having trouble writing something, I futz about with design instead. Hopefully, this feels like a summer sky to you. It still feels a little wonky to me, I can’t figure out what is wrong. What do you think? Too busy?
This is a child theme of thematic and the source to fluffy clouds is open and available on github. The geeky details: All css3 changes, I added multiple columns to make it easier to read on wider screens, all the clouds etc are done in CSS3 with no extra images.