It’s been a busy couple of months for me. I’ve had my first user feedback on Orbital Feed Reader – a fella who’s trying to use it on GoDaddy’s Awful Hosting. I haven’t fixed all of his issues but I’m getting closer. Lil Peanut has been smiling, grabbing things, laughing, and peeing on me.
http://instagram.com/p/fYqTrGjpqD/
What’s in 0.1.5? Some bug fixes, some UI fixes and a way to change the SORT ORDER!
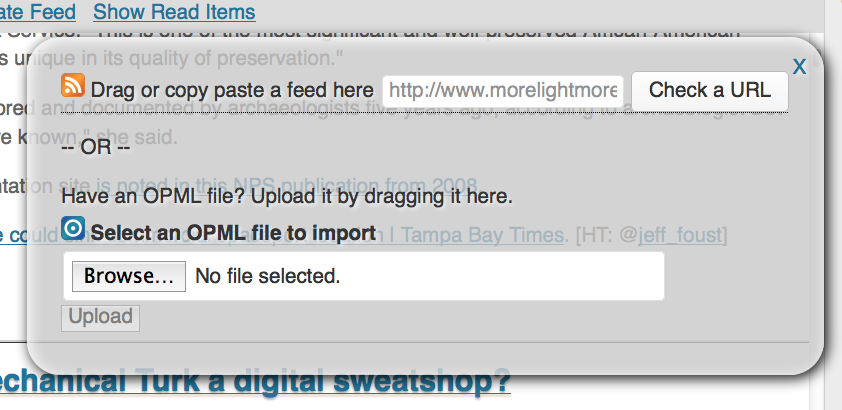
Feed Names
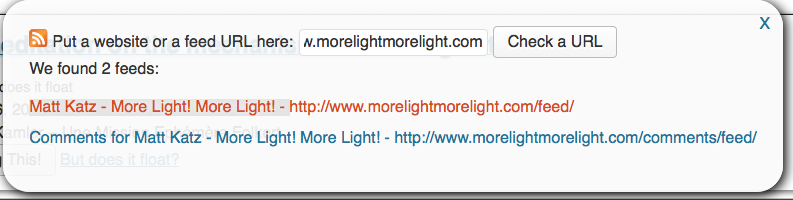
When you put in a feed to autodiscover it will show you the actual feed names instead of just the feed URL. This is important because it lets you choose among many feeds in a smarter way.

Sort Order
Henry Vitoski pointed out that most people will want to use Orbital differently than I do. I’m a completist, I like to start at the bottom and read EVERY SINGLE THING. The rest of you apparently are more interested in seeing new things first and then delving into the past. Now there’s a way to change the sorting. It will remember whatever you choose.
See more details at the changelog page.